布局
CSS 布局
- CSS知识体系的重中之重
- 早期以table为主(简单)
- 后来以技巧性布局为主(难)
- 现在有flexbox/grid(偏简单)
- 响应式布局是必备知识
常用布局方法
- table 表格布局
- float 浮动+margin
- inline-block 布局
- flexbox 布局
布局属性
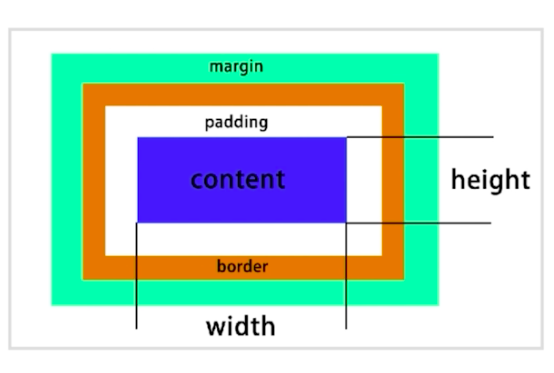
盒子模型
设置布局的两个基本属性 display/position
- 确定元素的显示类型
- block(块级元素)/inline(内联元素或者叫行内元素)/inline-block(行内块级元素)
- 确定元素位置
- static/relative/absolute/fixed
position:
- relative: 根据元素原来的位置进行偏移
- absolute: 脱离文档流,不会对其他元素造成影响 相对于最近的 absolute或relative进行偏移
- fixed: 脱离文档流,是相对于屏幕 可视区域 固定的
z-index: 定义层级 设置谁显示在最上方,越大就越在最上,对设置了relative,absolute,fixed的有用
flexbox布局
- 弹性盒子
- 盒子本来就是并列的
- 指定宽度即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18.container {
display: flex;
}
.flex {
flex: 2
}
//如果想设置固定的宽度
.xxx {
width: 50px;
flex: none;
}
<div class="container">
<div class="flex">
xxxx
</div>
</div>
float布局
- 元素浮动
- 脱离文档流
- 但不会脱离文本流
float
对自身的影响
- 形成“块” (BFC)
- 位置尽量靠上
- 位置尽量靠左(右) 在靠上的前提下
对兄弟的影响
- 上面贴非float元素
- 旁边贴float元素
- 不影响其他块级元素位置
- 影响其他块级元素内部文本
对父级元素的影响
- 从布局上“消失”
- 高度塌陷
清除浮动
- overflow: hidden(auto)
1
2
3
4
5
6
7.container2::after{
content: 'ffff';
clear: both;
display: block;
height: 0;
visibility: hidden;
}
- overflow: hidden(auto)
2栏布局
1 | <style> |
3栏布局
1 | <style> |